Import Patterns
This time, we'll learn how to manage the patterns imported into the event. Additionally, we'll explore importing patterns directly from the Designer instead of the Library.
You can directly create haptic patterns in the Designer! Refer to the Designer guide and create your own haptic patterns in the Designer!
Edit the Event
Let's modify pre-existing event which was created when the app was first generated. Click on any events to open the Event-Pattern mapper window.


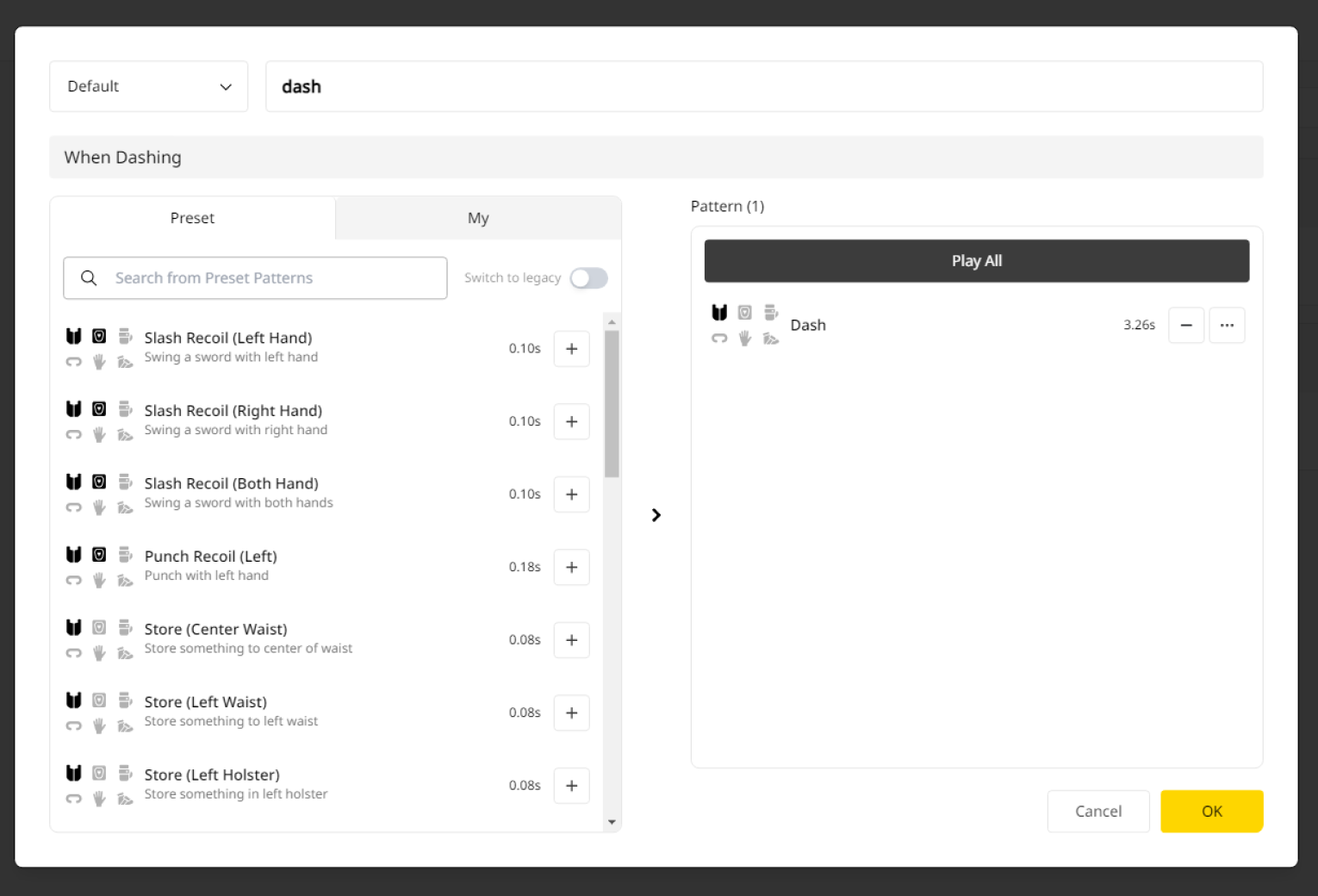
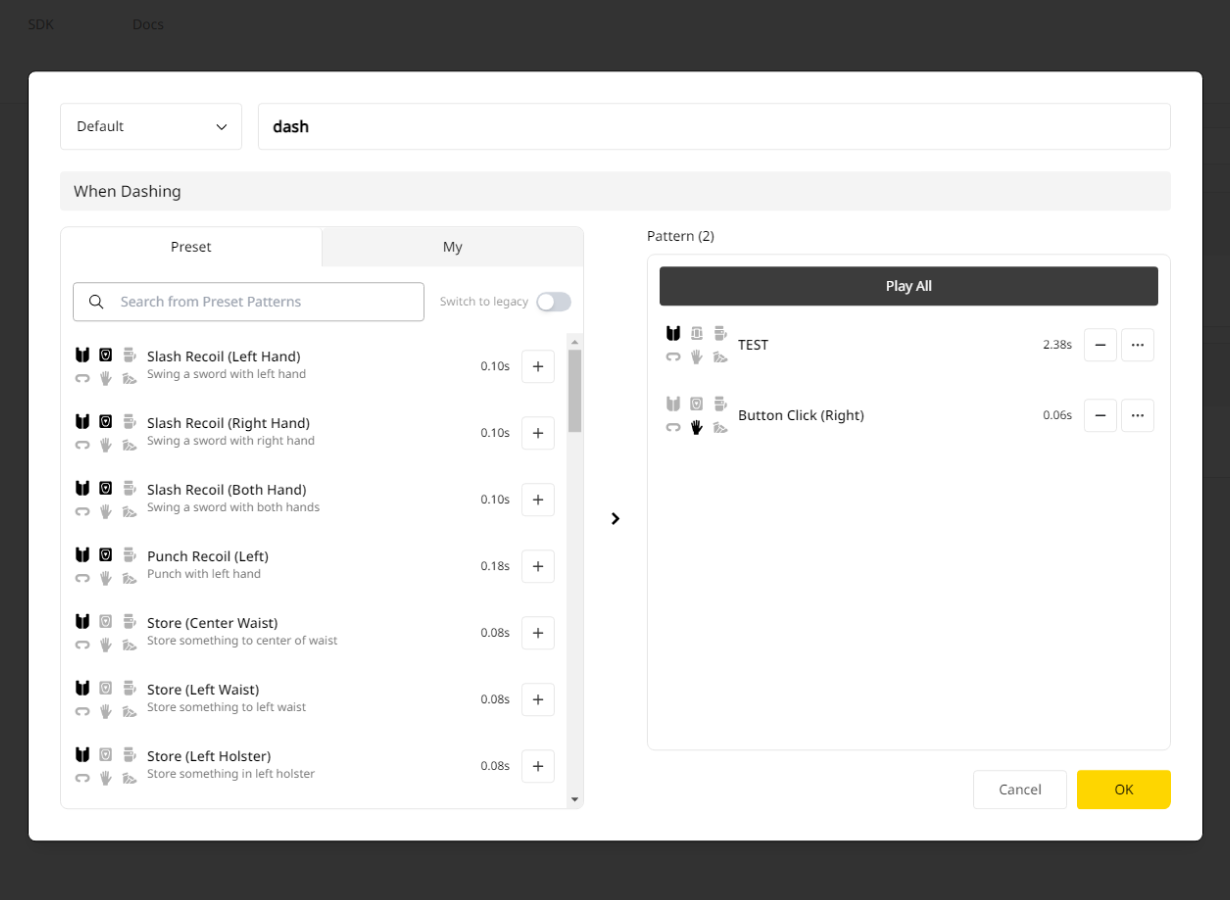
Import the Patterns

On the left, you can browse patterns form the Library or those you created with bHaptics Designer.
- "Preset" tab: Browse pre-made patterns. You can quickly preview the patterns, find the appropriate one, and add it into the event.
- "My" tab: Browse patterns you made with bHaptics Designer.
- Switch to legacy: Activate this toggle to haptic patterns and presets from the legacy version of bHaptics Designer.
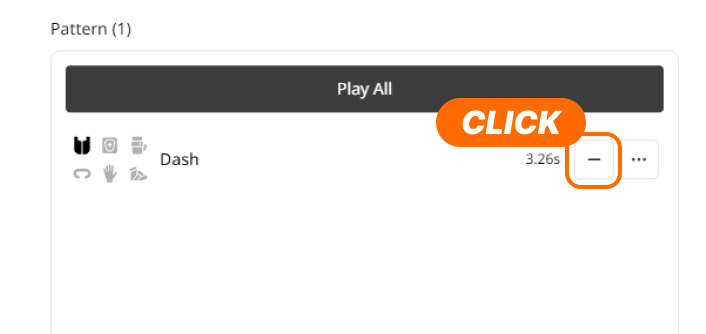
Manage the Added Patterns

Next, let's replace the previously added pattern with our custom pattern. Press the '-' icon to remove it.
Once you've removed it, let's place another pattern. Feel free to explore the preset or even place the pattern you created from the Designer!

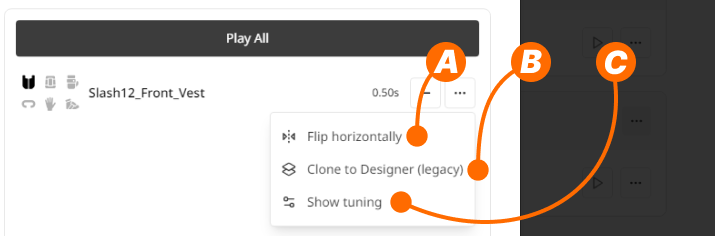
Legacy patterns have some more features for backward compatibility.

- (A) Make a copy and flip horizontally
- (B) Clone to Legacy Designer
- (C) Show or hide tuning for intensity and duration
However, using these features is no longer recommended. It is good to replace the legacy pattern with the new one.
Now, let's move on to the final step, which is deploying the haptic app we've created to the game.