Editor Interface
Here, we'll take a look at the interface of the editor.
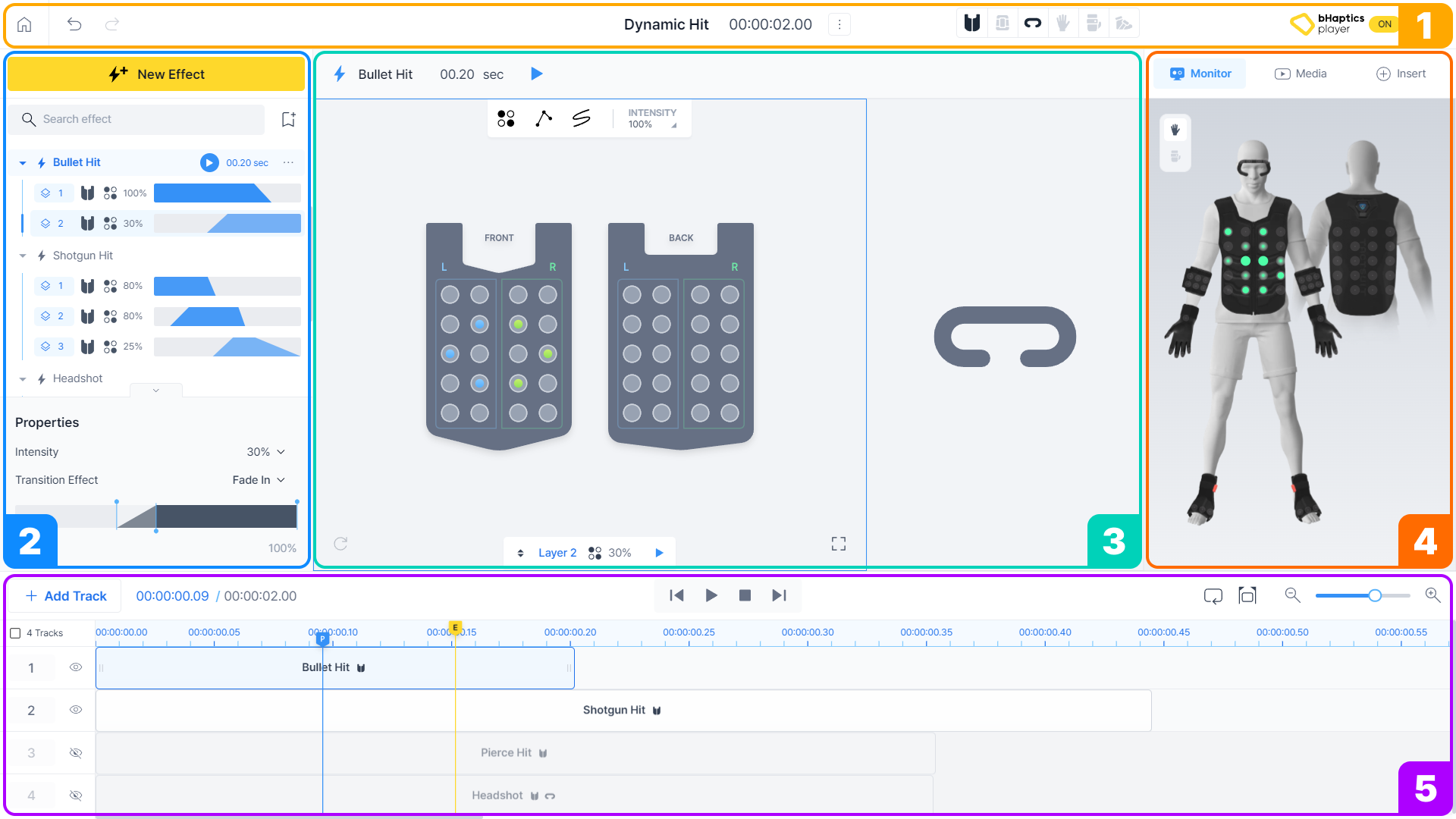
Interface Overview

- Menu Bar
- Effect/Layer Panel
- Canvas
- Right Panel
- Timeline
Menu Bar
Menu bar contains some basic editor features, such as undo, redo, and home, and buttons for toggling the devices and modifying pattern details.
Effect/Layer Panel
Effect/Layer Panel on the left gives you access to effects and layers.
View a list of effects and layers. Select a layer to view it on the Canvas.
Device Canvas
Create haptic feedback by toggling individual haptic points (on and off), or draw paths directly on the device panel.
Right Panel (Monitor/Media/Insert)
Right panel has multiple tabs with the following features.
- Monitor: You can view how the haptic feedback you've designed will be played.
- Media: Insert music, video, or YouTube link to create patterns to be integrated into media. (We will not use this feature for this tutorial.)
- Insert: Browse the pre-made patterns and insert them into the pattern that you're currently working on.
Timeline
Manage the haptic effects by arranging or reordering them within the timeline.
You can also play your pattern at any point in the timeline to see how your haptic effects will work.
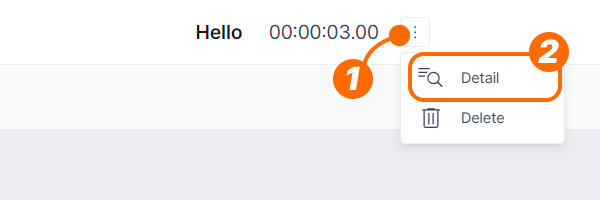
Change the pattern detail

In the toolbar, click the "More" icon button, then select "Detail". This will open the pattern detail panel, in which you can edit the basic pattern info, such as title, duration, and description.
Next, we will make our first effect and layer.